ЛР2.Ч2 Використання WEB API та Web-сокетів
1. Знайомство з роботою HTTP та використанням інструментів Веб-розробника
Мета: Навчитись використовувати протоколи WEB-API для побудови розподілених застосунків в Інтернет.
Цілі:
- ознайомитися з роботою HTTP та використанням інструментів Веб-розробника ;
- реалізувати клієнта HTTP в Node-RED
- використати один з відкритих WEB-API, зокрема REST-API в застосунку Node-RED
- використати платформу FRED - хмарний сервіс Node-RED
- використати WEB-сокети в одному з прикладів
- використати WEB-сокети для з’єднання мобільного застосунку та Node-RED
- розробити застосунок в Node-RED для фіксації штрих-кодів в базі даних та виведення по ним інформації на веб-інтерфейс з використанням технологій WEB API
Більшість ресурсів є захищеними та потребують автентифікації, шифрування і т.п. Темі кібер-захисту в IIoT буде присвячена окрема лабораторна робота. У цій роботі усі інтерфейси є відкритими, тому не можуть в чистому вигляді використовуватися в промислових умовах!
Ознайомтеся з принципами роботи HTTP(даються в лекційному матеріалі).
Для перевірки роботи протоколу HTTP, відлагодження та тестування HTML, CSS і JavaScript в завантажених сторінках використовуються різноманітні інструменти Веб-розробника (WEB Developer Tools). Деякі з них є частиною браузерів, таких як Google Chrome або Mozila FireFox. Якщо Ви звикли працювати з Google Chrome, ознайомитися з вкладками і можливостями Ви можете за наступним посиланням. В даній лабораторній роботі використовується інструменти WEB Developer Tools, що вбудовані в Mozilla FireFox. Зокрема, для аналізу і тестування HTTP запитів використовується Монітор мережі, документація українською мовою для якого доступна за посиланням. У прикладах в лабораторній роботі використовується українська версія FireFox, яку можна завантажити за наступним посиланням https://www.mozilla.org/uk/firefox/download/thanks/. При виконанні лабораторної роботи дозволяється використовувати і інші інструменти.
Для перевірки роботи запитів HTTP використовуватимуться сервіси сайту https://zxing.org/w/decode.jspx. Ці сервіси дають можливість декодувати штрих-коди та QR-коди що передаються на сайт у вигляді зображення. Слід відмітити, що є багато програм, які можуть це робити в онлайн, дана використовується тільки в якості прикладу.
1. Перевірка роботи ВЕБ-застосунку https://zxing.org
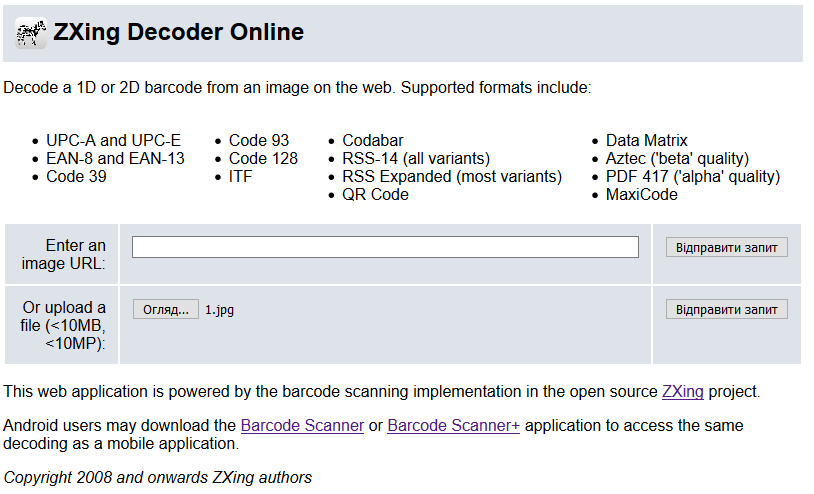
Відкрийте сторінку в браузері https://zxing.org/w/decode.jspx і перевірте її роботу. Для цього завантажте будь-який файл з зображенням штрих-коду, наприклад звідси (див. рис.1).

рис.1.
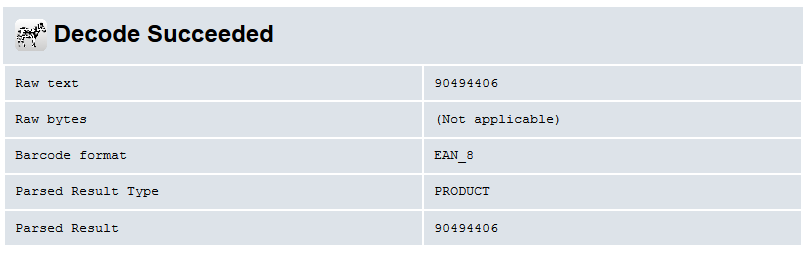
Натисніть «Відправити запит», при вдалій обробці запиту буде повернений результат з кодом, подібно до наведеного на рис.2.

рис.2.
2. Робота з Монітором мережі FireFox.
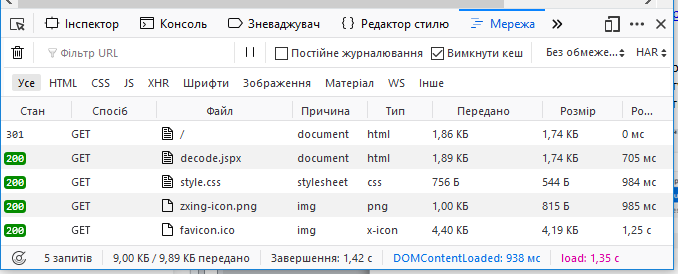
Активуйте в браузері FireFox інструмент «Монітор мережі», або аналогічний в інших браузерах. Робота з Монітором мережі описана за посиланням. Виставте опцію «Вимкнути кеш» з панелі інструментів Монітору мережі. Відкрийте в браузері сторінку https://zxing.org . Подивіться список мережних запитів, які були зроблені при завантаженні сторінки, зокрема зверніть увагу на наступні значення:
- скільки запитів було зроблено
- які причини та типи запитів
- які були повернуті результати (стани), скористуйтеся даним ресурсом Вікіпедії для визначення стану

рис.3.
3. Аналіз заголовків 1-го мережного запиту та відповіді.
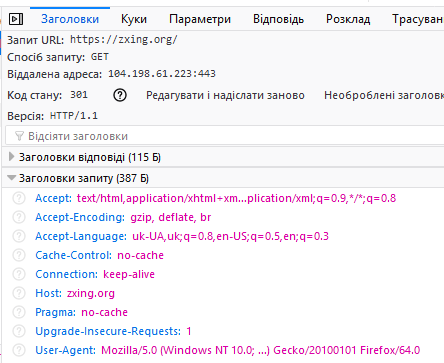
Активуйте панель Подробиць мережних запитів , відкрийте панель «Заголовки» для першого запиту в списку. Ознайомтеся з призначенням використаних в запиті заголовків з ресурсів Інтернет, наприклад з Вікіпедії , сторінкою із MDN або іншими аналогічними.
Заповніть перші два поля таблиці, наведеної нижче, для пояснення заголовків в запиті. Для зручності розшифровки можете скористатися посиланнями в колонці Заголовок. Інші поля можете розібрати за бажанням.
Таб.1. Пояснення значень заголовків запиту
|
Заголовок |
Значення |
Пояснення значень заголовків |
|
gzip, deflate, br |
|
|
|
uk-UA,uk;q=0.8,en-US;q=0.5,en;q=0.3 |
|
|
|
Cache-Control |
no-cache |
|
|
Connection |
keep-alive |
|
|
Host |
zxing.org |
|
|
Pragma |
no-cache |
|
|
Upgrade-Insecure-Requests |
1 |
|
|
User-Agent |
Mozilla/5.0 (Windows NT 10.0; …) Gecko/20100101 Firefox/64.0 |
|

рис.4.
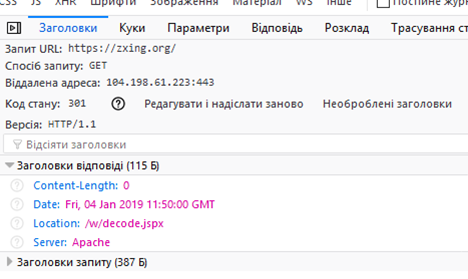
Заповніть поля таблиці для заголовку Location для пояснення відповіді . Для зручності розшифровки можете скористатися посиланнями в колонці Заголовок.
Таб.2. Пояснення значень заголовків відповіді
|
Заголовок |
Значення |
Пояснення значень заголовків |
|
/w/decode.jspx |
|

рис.5.
Перегляньте вміст відповіді у вкладці «Відповідь» на перший запит.
Зробіть висновок щодо результату запиту. Впишіть результати в перший рядок таблиці 3.
Таб.3. Пояснення до запитів та відповідей
|
№ |
Запит (метод, URL) |
Пояснення до запиту, ініціатор |
Відповідь (стан – пояснення ) |
Пояснення до відповіді |
|
1 |
GET https://zxing.org/ |
Запит на документ, ініціював користувач в рядку браузеру |
301 - ??? |
|
|
2 |
|
|
|
|
|
3 |
|
|
|
|
|
4 |
|
|
|
|
|
5 |
|
|
|
|
4. Аналіз заголовків 2-го мережного запиту та відповіді.
Проаналізуйте другий запит та відповідь на нього. Зверніть увагу на зовнішній вигляд у вікні «Перегляд» у порівнянні з виглядом завантаженої сторінки. Чим вони відрізняються?
Відкрийте корисне навантаження відповіді на панелі «Відповідь» (у форматі HTML). Для того, щоб зручніше проаналізувати вміст завантаженої сторінки, скопіюйте його, відкрийте на іншій закладці браузеру посилання https://www.freeformatter.com/html-formatter.html та помістіть скопійований текст в поле «Option 1: Copy-paste your HTML document here» після чого натисніть на кнопку «format HTML». У вікні «Formatted HTML:» з’явиться відформатований код сторінки в форматі HTML.
Проаналізуйте HTML код. Якщо ви до цього не знайомилися з мовою розмітки HTML - можете прочитати цей урок.
Зверніть увагу на тег link в заголовку HTML (допомога по призначенню тегу тут), та img (допомога по призначенню тегу тут).
Заповніть 2-й рядок таблиці 3.
5. Аналіз заголовків 3,4 мережного запиту та відповіді.
Проаналізуйте 3-й та 4-й запити та відповіді. За якої причини з`явилися ці запити? Заповніть 3-й та 4-й рядок таблиці 3.
6. Аналіз заголовків 5 мережного запиту та відповіді.
Для розуміння 5-го запиту, прочитайте цю статтю https://uk.wikipedia.org/wiki/Favicon . Заповніть 5-й рядок таблиці 3.
7. Аналіз форми в HTML .
Проаналізуйте частину HTML що відповідає за 2-гу форму (отримання коду по зображенню, що відправляється). Про форми в HTML та тег form, можна прочитати за цим посиланням.
8. Аналіз заголовків та змісту POST.
Використовуючи кнопку «Очистити» що знаходиться на панелі інструментів Монітору мережі, очистіть список запитів. Завантажте будь-який файл з зображенням штрих-коду, як робили це в п.1. Натисніть «Відправити запит». При вдалій обробці запиту буде повернений результат з кодом.
Використовуючи подробиці мережного запиту POST продивіться та проаналізуйте Заголовки. Зробіть копію екранів з заголовками та впишіть пояснення в таблиці 4. Для пришвидшення пошуку призначення заголовків користуйтесь посиланнями, що прив’язані до назв заголовків. Про типи MIME можна прочитати тут.
Таб.4. Пояснення значень заголовків запиту
|
Заголовок |
Значення |
Пояснення значень заголовків |
|
|
|
|
|
|
|
Використовуючи подробиці мережного запиту POST продивіться та проаналізуйте Параметри.
Зробіть копію екрану корисного навантаження запиту.
9. Аналіз відповіді на POST
Відкрийте корисне навантаження відповіді на панелі «Відповідь» (у форматі HTML). Для того, щоб зручніше проаналізувати вміст завантаженої сторінки, скопіюйте його, відкрийте на іншій закладці браузеру посилання https://www.freeformatter.com/html-formatter.html та помістіть скопійований текст в поле «Option 1: Copy-paste your HTML document here» після чого натисніть на кнопку «format HTML». У вікні «Formatted HTML:» з’явиться відформатований код сторінки в форматі HTML.
Знайдіть місце в документі HTML, де виводиться значення штрих-коду. Зробіть копію екрану і виділіть це місце.