ЛР2.Ч2 Використання WEB API та Web-сокетів
2. Реалізація клієнта HTTP в Node-RED
В даній частині лабораторної роботи необхідно в Node-RED розробити програму для визначення штрих-коду по зображенню, використовуючи сервіси https://zxing.org . Для розуміння цієї частини лабораторної знадобляться результати, отримані в частині 2.1.
1. Підготовчі роботи.
На диску C:\ створіть директорію «Temp», якщо вона ще не існує. У цій директорії створіть директорію «barcods», в якій будуть розміщуватися усі необхідні файли для лабораторної роботи. В директорії C:\Temp\barcods створіть директорію “raw” для розміщення вихідних файлів зображень. Скопіюйте в папку «C:\Temp\barcods» та «C:\Temp\barcods\raw» файл з зображенням штрих-коду, що використовувався в попередній частині, наприклад взятий звідси.
2. Читання файлу.
Завантажте Node-RED.
Зробіть статус усіх потоків неактивним.
Створіть новий потік з назвою «Laba2_WEBAPI». Цей потік буде використовуватися для даної частини лабораторної роботи.
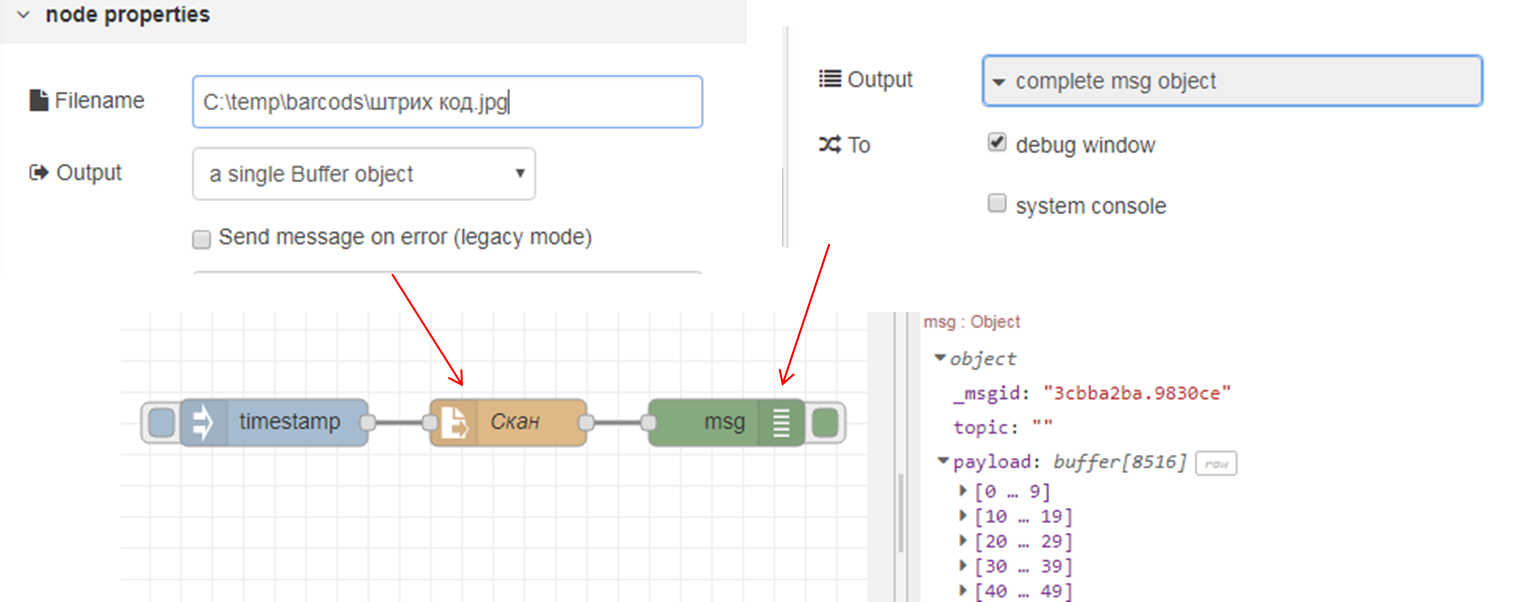
З довідника ознайомтеся з вбудованими функціями роботи з файлами. З розділу “Storage” палітри вузлів вставте вузол “File in”. Налаштуйте його таким чином, щоб він зчитував дані з файлу з штрих-кодом та виводив його вміст на панель відлагодження (Debug). Зверніть увагу, що виведення в Debug треба робити як “complete msg object” а не як “msg.payload”.
Зробіть розгортання потоку, та з використанням панелі відлагодження подивіться що зміст файлу виводиться як масив байт (рис.6).

рис.6.
3. Формування запиту.
Для роботи в Node-RED HTTP-клієнту використовується вузол «HTTP request». Ознайомтеся з його роботою з довідника.
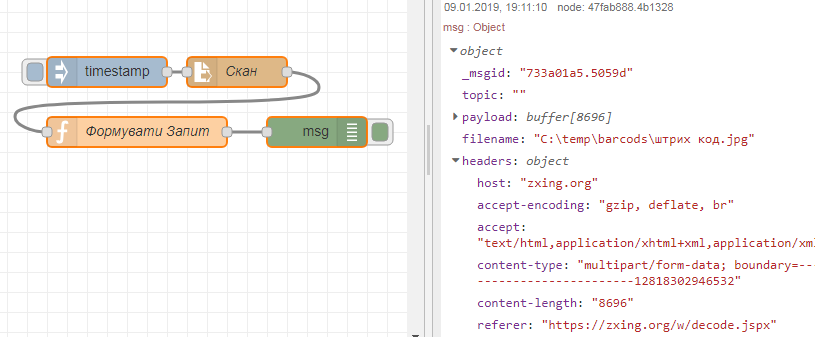
Для формування запиту необхідно сформувати на вході вузла «HTTP request» його заголовки та тіло. З попередньої частини лабораторної роботи видно, що для отримання штрих-коду по зображенню необхідно сформувати запит з методом POST, який буде багато-частинним, тобто складатися з розділів, що відокремлюються межами. У даному випадку розділ є тільки один, який включає вміст файлу зображення. Для пришвидшення виконання лабораторної роботи імпортуйте в потік підготовлений код для вузлу «Формувати запит», файл імпорту завантажте звідси. Уважно ознайомтеся з його вмістом.
Модифікуйте програму, як це показано на рис.7. Зробіть розгортання, активуйте ініціювання повідомлення в Inject і подивіться на вміст об’єкту на панелі відлагодження. Порівняйте результат з заголовками та вмістом запиту POST з п.1.8 попередньої частини («Знайомство з роботою HTTP»). Що відрізняється і чому? Результат порівняння і пояснення впишіть в звіт до лабораторної роботи.

рис.7.
4. Відправлення запиту.
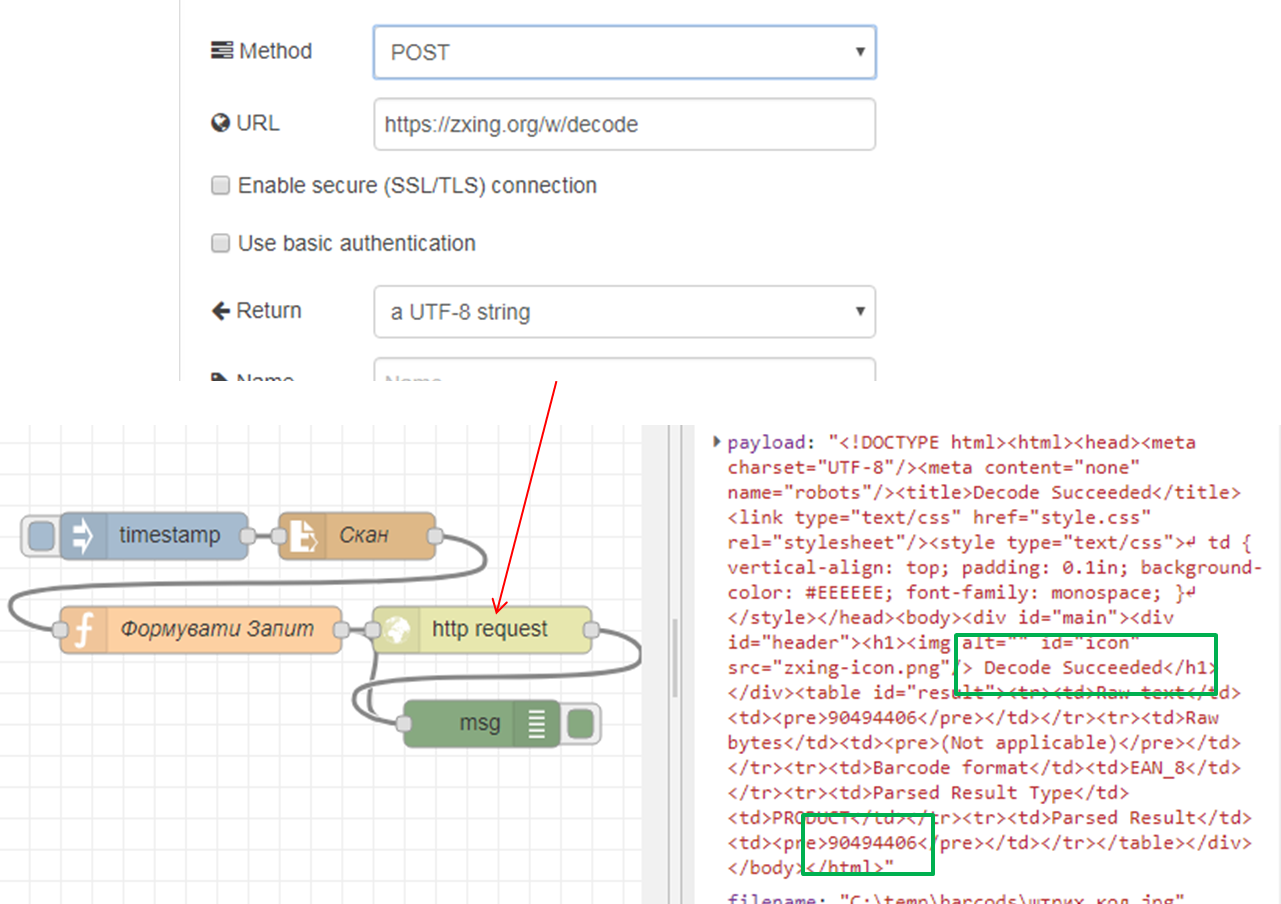
З розділу «function» палітри вузлів вставте вузол «HTTP request». Модифікуйте програму, як це показано на рис.8. Зверніть увагу, що для кращого тестування бажано вивести як вхідне так і вихідне повідомлення «HTTP request».
Зробіть розгортання, активуйте Inject, через кілька секунд на панелі відлагодження з’явиться інформація про об’єкт-відповідь. Порівняйте результат з заголовками та вмістом відповіді POST з п.9 попередньої частини («Знайомство з роботою HTTP»). Результат виконання вважається позитивним, якщо у відповіді буде напис «Decode Succeeded». Знайдіть значення штрих-коду.

рис.8.
5. Розбирання запиту по частинам.
Для витягування потрібних елементів з HTML-контенту в Node-RED використовується вузол «HTML». Ознайомтеся з його роботою з довідника.
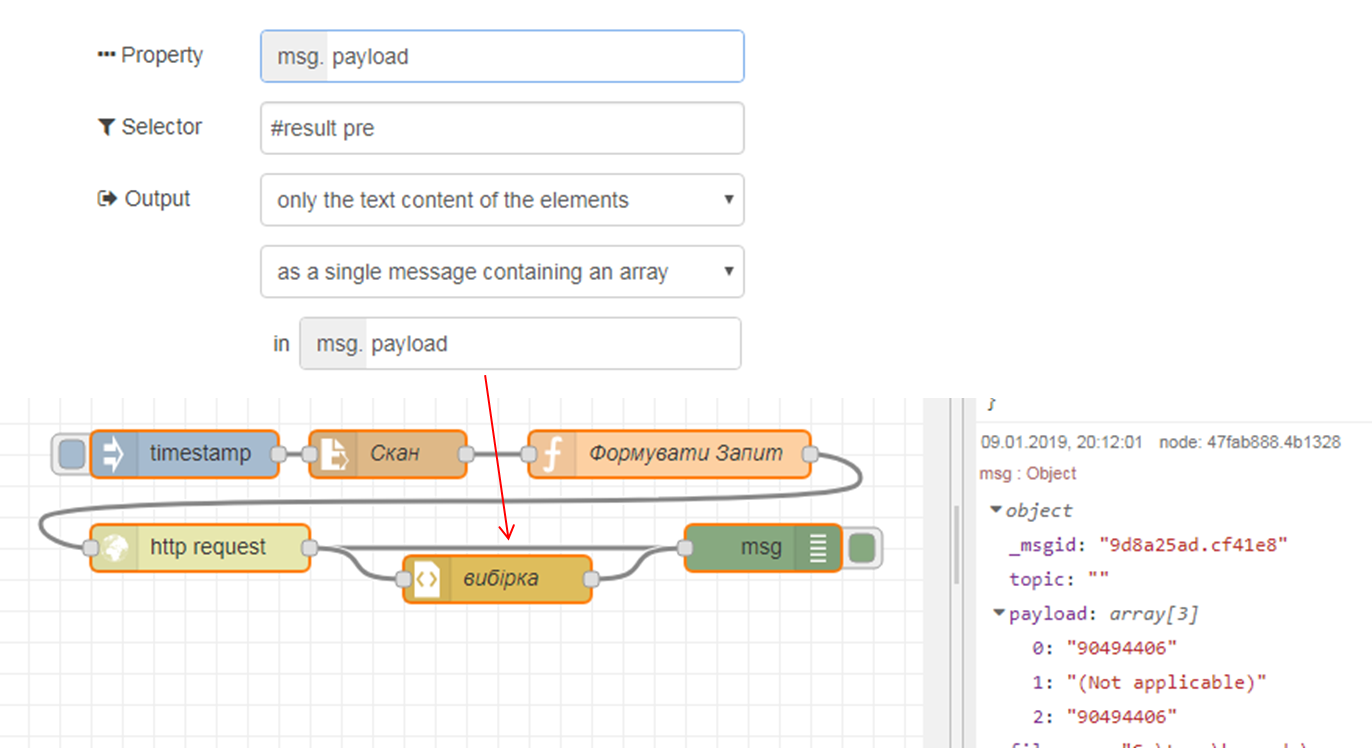
З розділу function палітри вузлів вставте «HTML». Модифікуйте програму, як це показано на рис.9. Селектор вибирає елемент HTML з ID=”result” у якого вибирає усі-елементи нащадки з тегом «pre».

Зробіть розгортання, активуйте Inject, через кілька секунд на панелі відлагодження з’явиться інформація про масив вибірки.
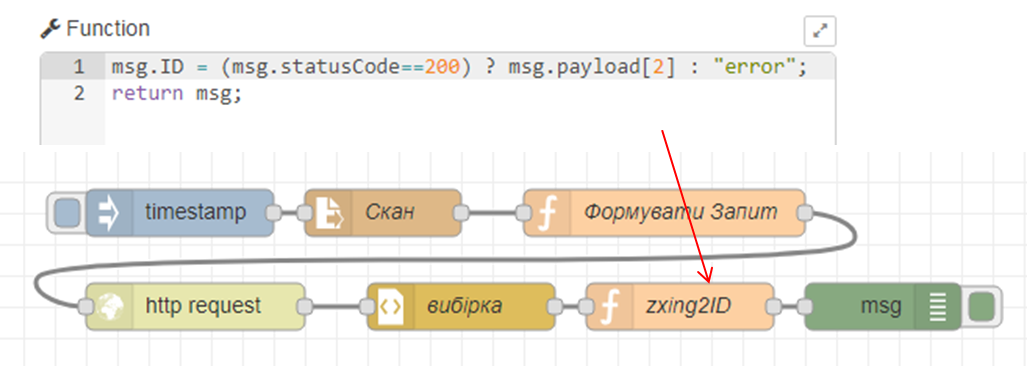
Добавте вузол-функцію для присвоєння значення msg.ID рівним номеру штрих-коду при позитивній відповіді, та “ERROR” при помилці обробки (рис.10). Зробіть розгортання, активуйте Inject та перевірте роботу програми.

рис.10.