ЛР1. Основи роботи з Node-RED
3. Підключення та ознайомлення з модулем node-red-dashboard
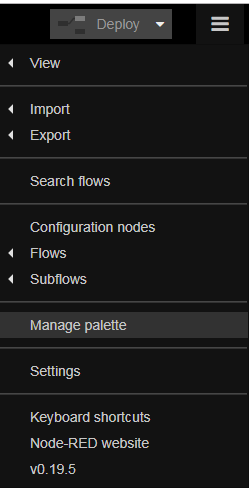
Node-RED дозволяє інсталювати та обновляти палітру вузлів. Це робиться через Manage Palette (рис.10) . Деталі інсталяції читайте в інструкції користувача.

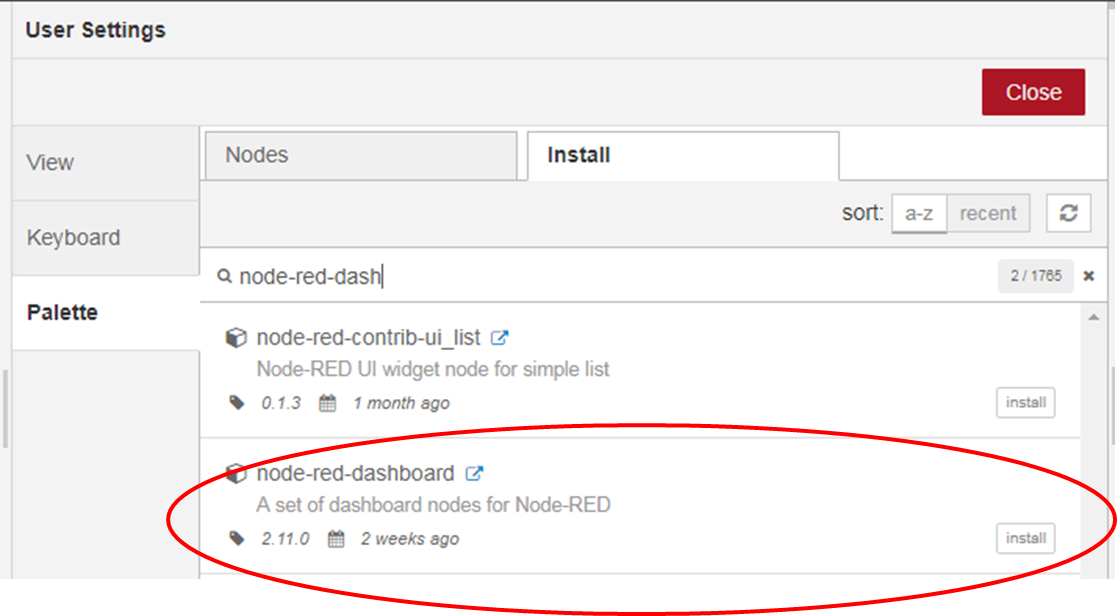
3.1. В налаштуваннях палітри на вкладці Install в поле фільтру введіть “node-red-dashboard” і інсталюйте даний пакет (рис.11):
- натисніть кнопку install
- підтвердіть інсталяцію у вікні повідомлення
- після інсталяції закрийте вікно керування палітрою

Перевірте чи з’явилася в палітрі розділ «Dashboard»
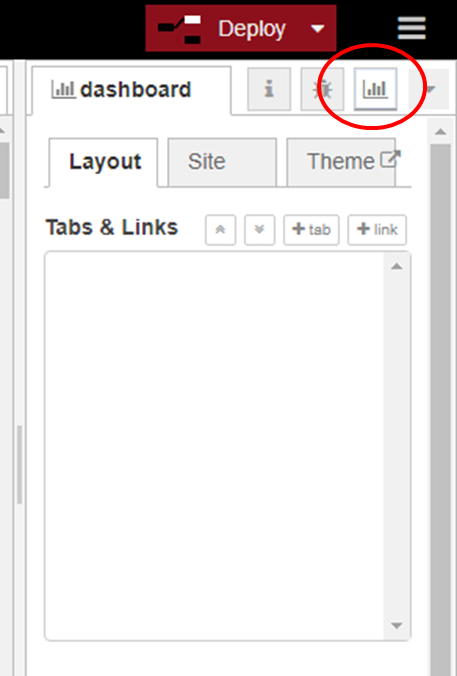
3.2. Після встановлення у бічній панелі з’явилася нова іконка з зображенням діаграми (рис.12) . Натисніть на ній.

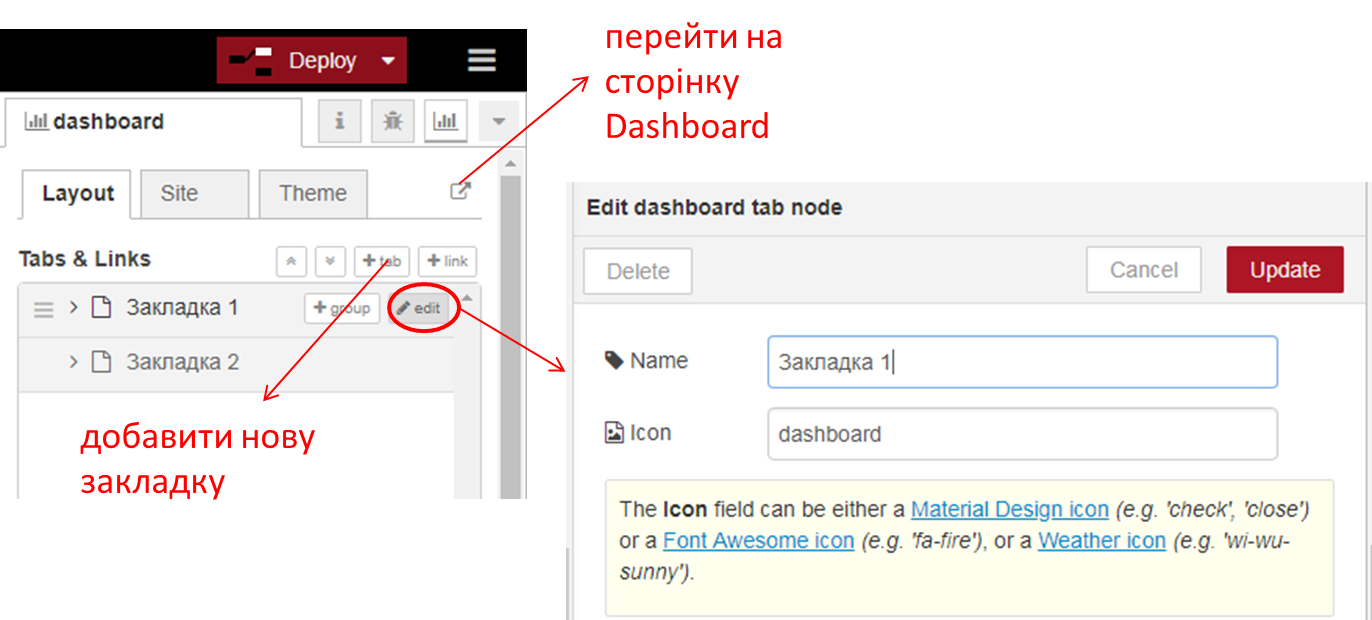
В Layout добавте дві закладки (tab) та змініть їх назви як це показано на рис.13.
Однак ім’я першої закладки повинно називатися Вашим прізвищем та ім’ям, наприклад «Іваненко Іван».

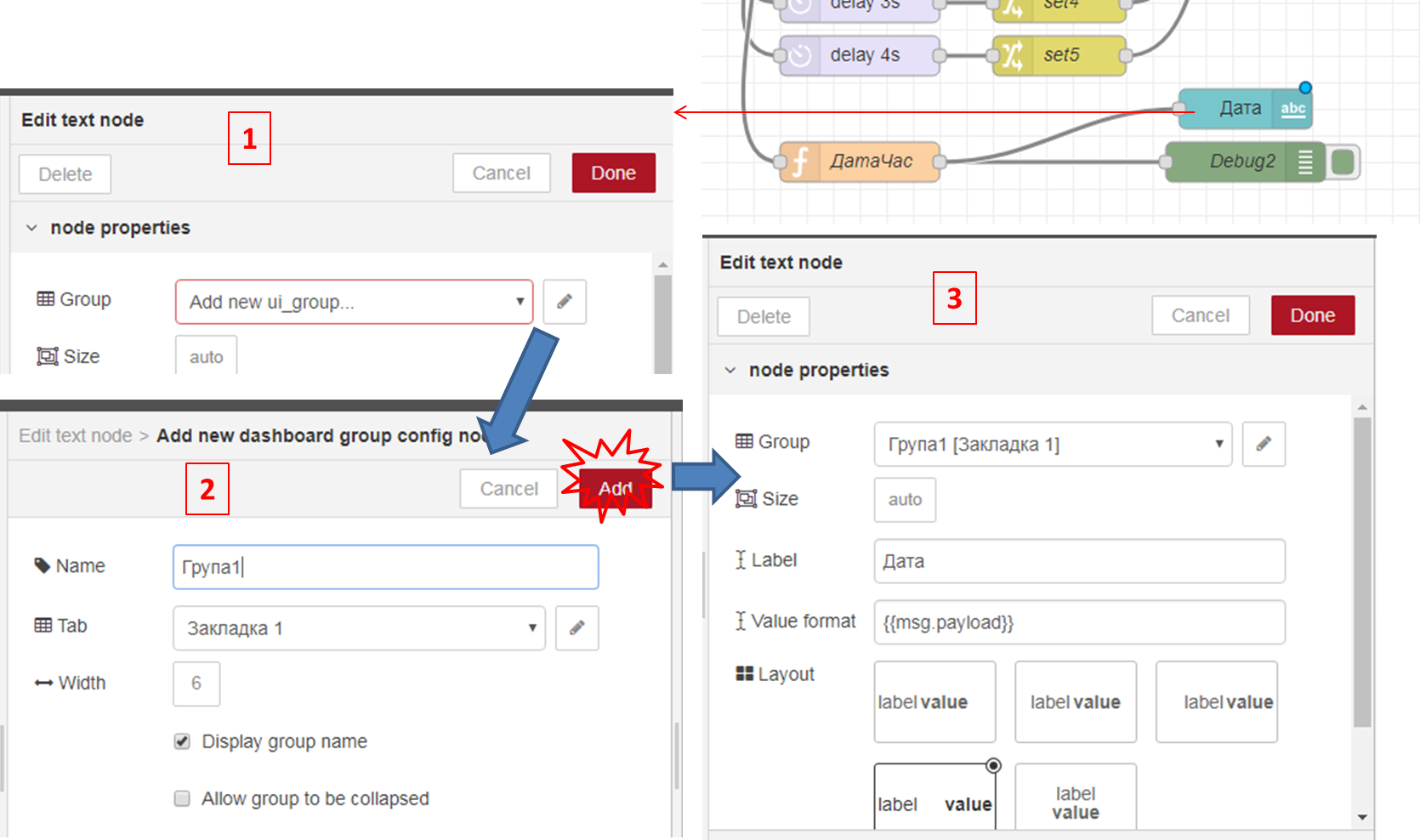
3.3. Модифікуйте програму, створивши вузол типу dashboard-> text і підєднавши його до вузла «ДатаЧас» (див. рис.14). Налаштуйте вузол відповідно до рис.14 однак ім’я першої групи повинно називатися Вашим прізвищем «Іваненко». Створіть ще одну групу, яка повинна називатися Вашим ім’ям «наприклад Іван».
Після усіх налаштувань зробіть розгортання, відкрийте створений Dashboard, шляхом натискання кнопки переходу (див.рис.13.), або ввівши в новій вкладці браузера http://127.0.0.1:1880/ui

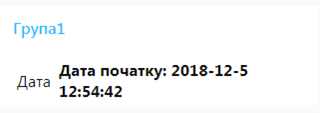
На вкладці повинно з’явитися щось типу такого, як показано на рис.15

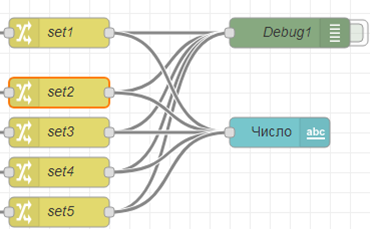
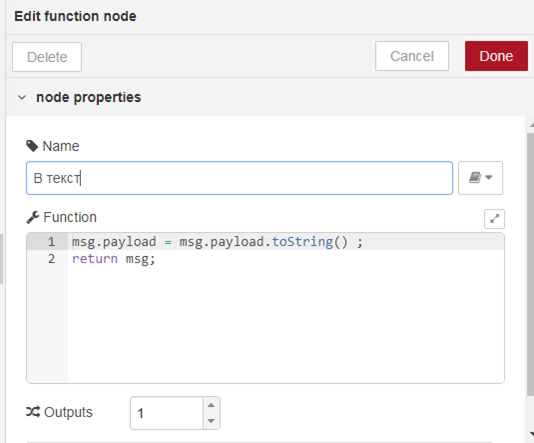
3.4. Аналогічним чином зробіть для відображення числа прописом.

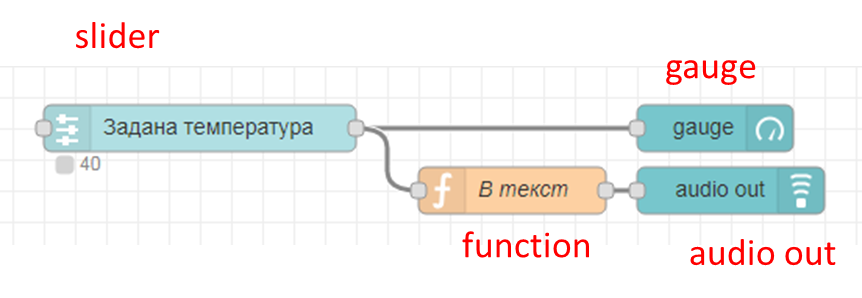
3.5. Добавте до програми фрагмент, як показано на рис.17.

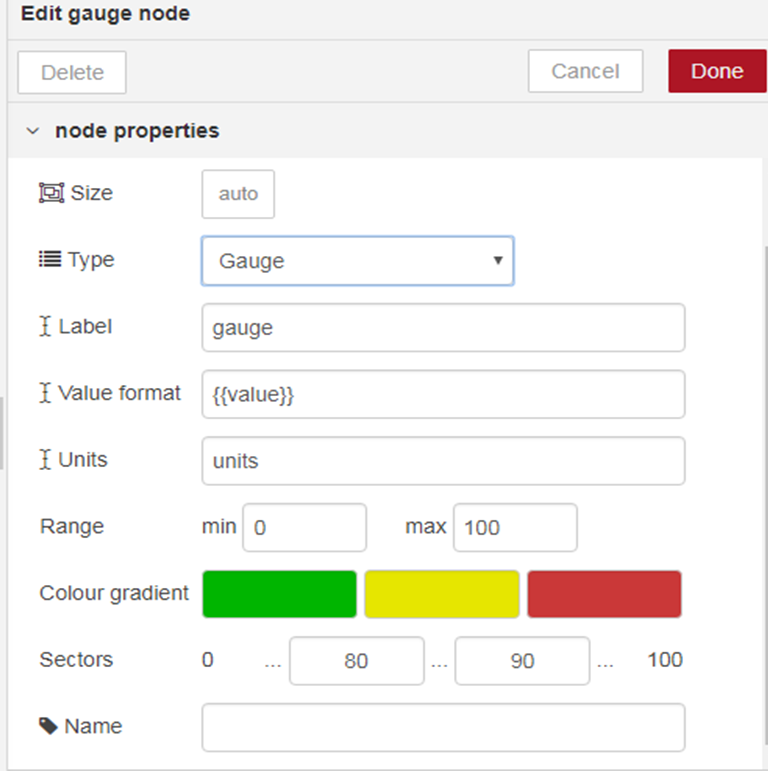
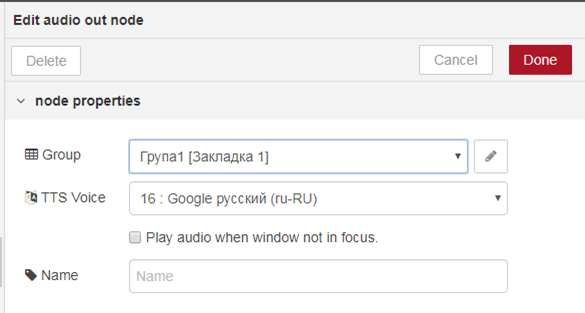
Налаштування вузлів показані на рис.18-21




Зробіть розгортання і подивіться результат на вікні Dashboard.
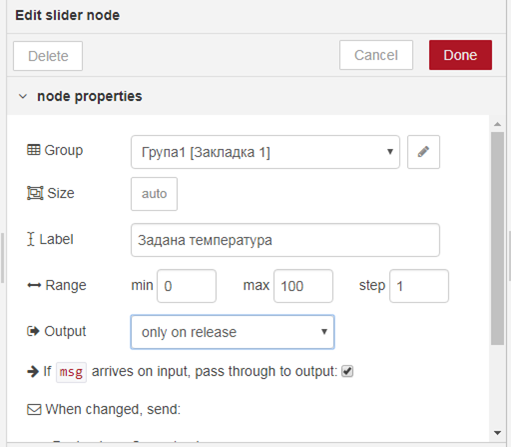
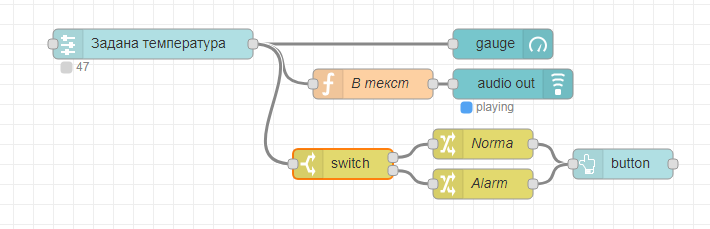
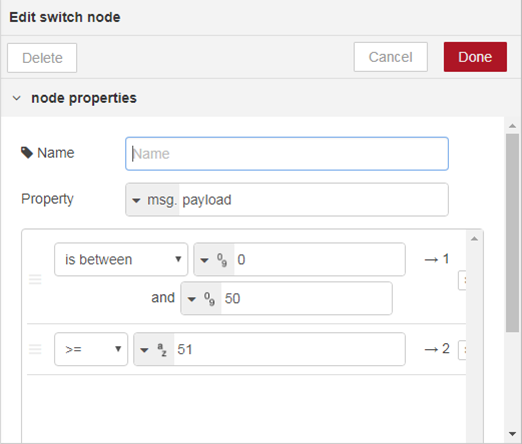
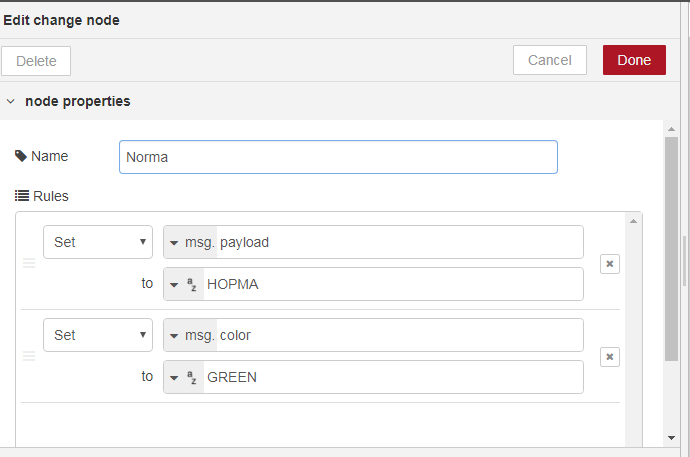
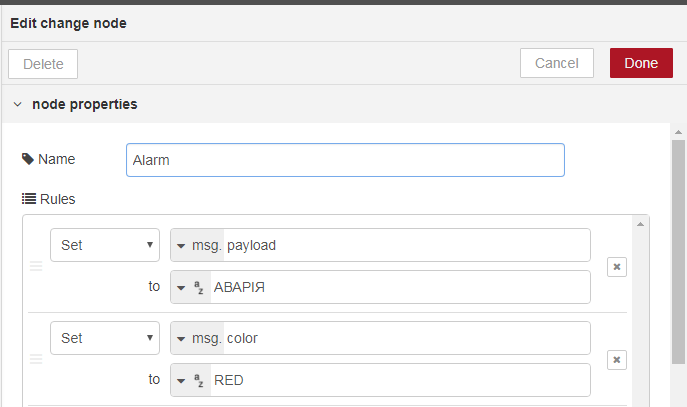
3.6. Ознайомтеся з принципами роботи вузла switch. Модифікуйте програму відповідно до наведеної на рис.22. Вузли налаштуйте відповідно до рис.23-26.





Зробіть розгортання проекту, перевірте як працює програма. Для цього на сторінці веб-інтерфейсу змініть значення заданої температури в діапазоні 0-50, а потім >50.
Ця частина програми працює наступним чином. При зміні значення температури, в msg.payload значення поступає на обробку в вузол switch, де на один із 2-х виходів формується повідомлення в залежності від тієї умови, яка спрацювала.
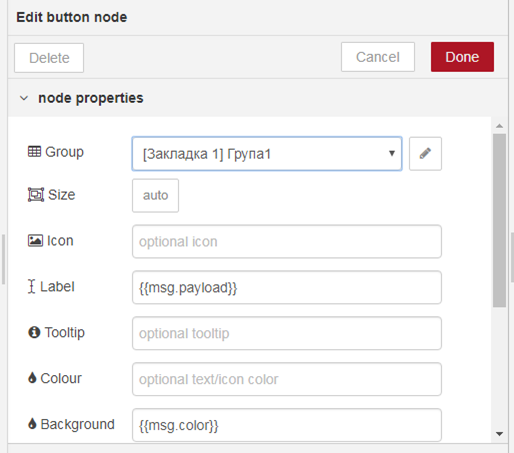
При виконанні умови 0<msg.payload<50 (is between), повідомлення передається на перший вихід, до якого в свою чергу приєднаний вузол “Norma” (тип function->change). Той задає текстове значення для властивості msg.payload рівним «НОРМА» і формує нову властивість msg.color рівною “GREEN”. Далі msg поступає вузол «button», який використовується для відображення тексту в прямокутнику. Значення тексту задається полі Label, а колір в полі Background. При формуванні динамічних значень для вузлів, використовується формат angular фільтрів, в якому вказується підстановка в подвійних фігурних дужках.
Аналогічна обробка проводиться при спрацюванні у вузлі switch умови msg.payload>50. Повідомлення згенерується на другому виході, який активує перерахунок вузла “Alarm” що буде формувати текст та колір для кнопки.
Детальніше про використання фільтрів ангуляр https://metanit.com/web/angular/2.4.php