ЛР5 zenon(базовий): Створення графічного інтерфейсу
Діалогове вікно
Існують задачі, коли виконання керуючої дії повинно здійснюватись не відразу, а через діалогове вікно. Давайте створимо таке вікно та прив’яжемо його виклик до зливного клапану другого танку.
Для виконання цієї задачі ми використаємо усі знання та вміння які маємо на цей момент. Також тут розглянемо новий елемент – комбобокс, та використаємо функцію видимості екранних символів.
Завдання 5.25: Створіть діалогове вікно для керування клапанами.
Для початку створимо екран діалогового вікна на базі нового фрейму.
- В менеджері проекту відкрийте вузол Screens і виберіть пункт Frames
- Створіть новий фрейм 'Клапан' розміром 280х170
- Проконтролюйте, щоб в розділі властивостей Position прив’язка позиції цього екрану відбувалась до елементу через який ми його викликаємо
- Усі інші налаштування фрейму залиште без змін
- В менеджері проекту виберіть вузол Screens і створіть новий екран на базі фрейму 'Клапан'
- У властивостях перейменуйте створений екран на 'Клапан' та задайте довільний колір фону
- Перейдіть до розділу властивостей Window style і активуйте бокс Modal dialog
Модальне представлення екрану забезпечує неможливість виконання жодних операцій поза межами цього діалогового вікна до моменту його закриття.
Таким чином, оператор не зможе проігнорувати цей екран незважаючи на те, що він має невеликі розміри.
Завдання 5.26: Створіть функцію для відкриття діалогового вікна керування клапаном.
Тепер давайте створимо функцію для відкриття та закриття цього екрану.
- В менеджері проекту виберіть вузол Functions і створіть нову функцію Screen switch
- У діалоговому вікні задайте перемикання на екран 'Клапан'
- Через властивості створеної функції перейменуйте її на 'Перехід на екран Клапан'
- Створіть нову функцію Close frame, яка знаходиться в розділі Screens вікна вибору функції
- Вкажіть фрейм 'Клапан' та потім перейменуйте створену функцію на 'Закриття екрану Клапан'
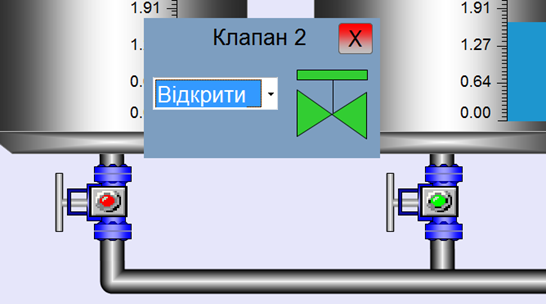
Завдання 5.27: Наповніть діалогове вікно кнопкою закрити, елементами керування станом клапану на базі Combobox , зображенням стану клапану.
Залишилося створити усі необхідні елементи діалогового вікна екрану керування клапаном.
- За допомогою текстового поля у верхній частині екрану 'Клапан' розмістіть підпис 'Клапан 2'
- В куті екрану розмістіть червону кнопку закриття вікна, прив’язавши до неї функцію 'Закриття екрану Клапан'
- На інструментальній панелі виберіть елемент Combo-/Listbox і розмістіть його в центральній частині екрану
- До цього елементу прив’яжіть змінну Танк[2].Клапан[1]
- У властивостях комбобоксу в розділі Representation для поля Type повинно стояти Combobox
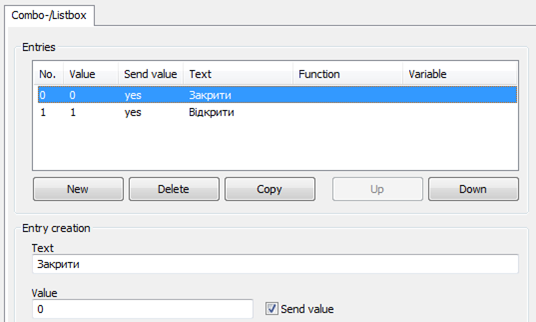
- Зайдіть в поле Entries і виконайте додавання позицій, відповідно до представленого малюнку нижче

Таким чином елемент комбобокс матиме дві позиції вибору – 'Закрити' і 'Відкрити', що відповідає '0' і '1'. Взагалі, комбобокс дозволяє створювати спадні списки на будь-яку кількість позицій.
Щоб нам відразу бачити реакцію системи на виконану дію давайте розмістимо тут елемент схематичного зображення клапану з використанням функції видимості.
- На інструментальній панелі виберіть елемент Polygon і намалюйте схематичне зображення клапану
- У властивостях полігону Color задайте зелений колір фону
- Зайдіть в розділ властивостей Visibility/flashing і в полі Variable вкажіть змінну 'Танк[2].Клапан[1]'
- Для полів from і to поставте значення '1'
Остання дія забезпечить видимість цього елементу при значенні змінної '1'.
- Скопіюйте створений елемент полігону
- У властивостях задайте червоний колір фону і для полів видимості поставте значення '0'
- Розмістіть ці елементи на екрані один під одним
Завдання 5.28: Створіть кнопку для виклику діалогового вікна і перевірте її роботу.
Нам залишилось створити кнопку для виклику цього діалогового вікна. Для цього ми створимо прозору кнопку.
- Відкрийте екран 'Процес'
- На інструментальній панелі виберіть елемент Button і розмістіть перед символом зливного клапану другого танку
- Автоматично з’явиться вікно прив’язки функції, в якому виберіть функцію 'Перехід на екран Клапан'
- В розділі властивостей елементу Color активуйте бокс Transparent
На цьому роботу по створенню діалогового вікна можна вважати завершеною. Скомпілюйте проект і перейдіть в Runtime.