ЛР5 zenon(базовий): Створення графічного інтерфейсу
Комбіелемент
Завдання 5.17: Створіть кнопку керування включенням/виключенням мішалки 1-го танку використовуючи елемент "Button" .
Для керування мішалкою ми створимо спеціальну кнопку 'Пуск\Стоп' і прив’яжемо до неї відповідну змінну.
Давайте розглянемо декілька варіантів реалізації кнопок – на базі елементу Button та Combined element.
Для ввімкнення мішалки першого танку застосуємо звичайний елемент кнопки, який ми використовували для перемикання між екранами.
- На панелі інструментів виберіть елемент Button і розмістіть його на вільному місці над символом двигуна мішалки першого танку
Автоматично з’явиться вікно підстановки функції. Оскільки цю кнопку ми будемо використовувати для керування змінною, а не функцією, то просто закрийте діалогове вікно кнопкою Cancel.
- У вікні властивостей кнопки зайдіть в розділ Write set value і активуйте бокс Switch
- Зайдіть в розділ Variable/function і в полі Variable прив’яжіть змінну 'Танк[1].Пуск\Стоп'
- Зайдіть в розділ Representation і в полі Text line 1 підпишіть 'Стоп', в полі Text when pressed підпишіть 'Пуск'
- Змініть шрифт на 5 - Standard font5 (Arial 20)
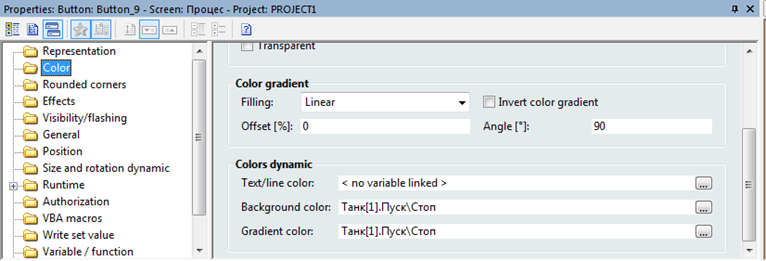
- Зайдіть в розділ Color -> Colors dynamic і для полів Background color і Gradient color прив’яжіть змінну 'Танк[1].Пуск\Стоп'

Наша кнопка буде клікабельно встановлювати значення змінної в 0\1 та буде змінювати при цьому свій підпис і колір. Колір ми взяли з лімітів, які по замовчуванню визначаються системою для булівських змінних. При бажанні тут можна виставити будь-який колір. Докладніше з лімітами ми познайомимось пізніше.
Візуальне відображення кнопки також можна змінювати за рахунок прив’язки графічних файлів Representation -> Graphics file. При цьому, картинки необхідно попередньо завантажити в дереві проекту Files -> Graphics.
Скомпілюйте зроблені зміни і перевірте роботу кнопки в Runtime.
Завдання 5.18: Використовуючи комбіелемент створіть елементи керування мішалкою 2-го танку.
Давайте розглянемо варіант реалізації елементу керування на базі комбоелементу. Його ми використаємо для ввімкнення двигуна мішалки другого танку.
Комбоелемент (Combined element) – це комплексний інструмент керування, який дозволяє присвоювати елементу різне візуальне представлення залежно від побітового значення чи статусу змінної. Налаштування здійснюється за допомогою спеціального майстра та конфігураційного вікна.
Оскільки комбоелемент базується на символах, нам попередньо необхідно створити символи для відображення стану 'Пуск' і 'Стоп', після чого додати їх до проектної бібліотеки символів.
- Виберіть в глобальній бібліотеці з папки interface_buttons_16_9 символи shutter_red_2 і shutter_green_2
- Додайте їх до проектної бібліотеки символів і назвіть 'Пуск' і 'Стоп' відповідно

Тепер перейдемо безпосередньо до створення комбоелементу
- На панелі інструментів виберіть елемент Combined element і розмістіть його на вільному місці над символом двигуна мішалки другого танку
- Прив’яжіть змінну 'Танк[2].Пуск\Стоп'
Автоматично з’явиться майстер конфігурування цього елементу.
- Для вікна Type of display повинно стояти Symbol from library
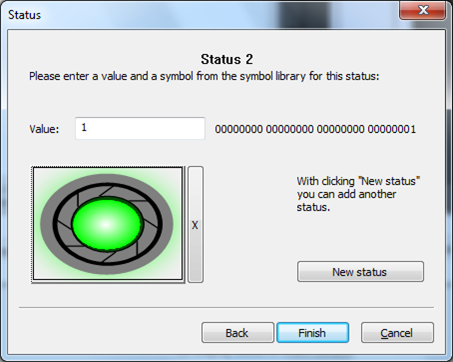
- У вікні Status натисніть на великий квадрат і виберіть символ 'Стоп'
- Натисніть кнопку New status і в полі Value задайте '0'
- Знову натисніть кнопку New status і в полі Value задайте '1'
- Для цього статусу змініть візуальне представлення на символ 'Пуск'

- Завершіть конфігурування елементу кнопкою Finish
Отже, ми створили елемент який має три статуси: 0, 1 і Default. Кожен з цих статусів має свій символ відображення.
- Підкорегуйте розміри створеного елементу – кнопки
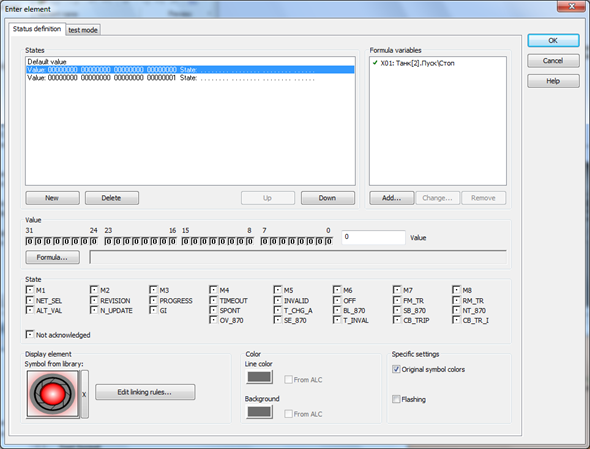
Більш складні налаштування цього елементу здійснюються у вікні конфігурування.
- У властивостях елементу Representation зайдіть в опцію Configuration and test
Тут можна не тільки визначати побітові символи, а й формульні значення і статуси.

Ми нічого тут змінювати не будемо.
Більше інформації стосовно створення комбоелементу можна знайти в мануалі Screens -> Combined element.
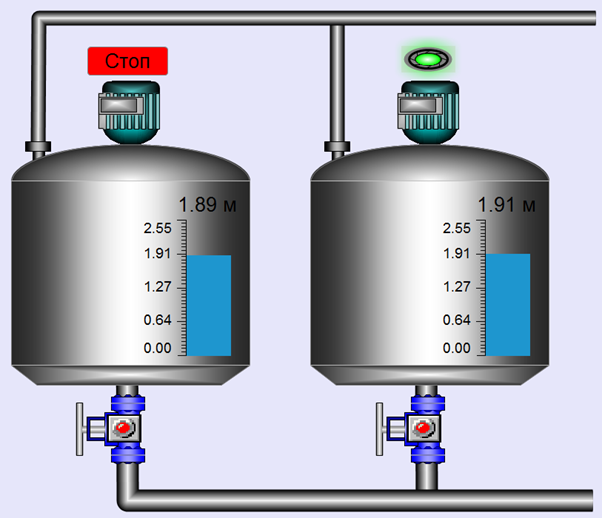
Фрагмент екрану технології повинен мати наступне представлення:

Ми розглянули три варіанти реалізації кнопок: елементи Switch, Button та Combined element.